Introduction
In this article, we will discuss the internationalization of web application using ASP.NET 2.0 and SQL Server 2005. Through the given solution, we can achieve the scenario below:
1. Display content in localization for these users who haven't set prefered language.
2. Change language and culture immediately after selection.
3. Store settings in database to remember the prefered language

<formulas></formulas>
(Diagram 1)
(Diagram 2)
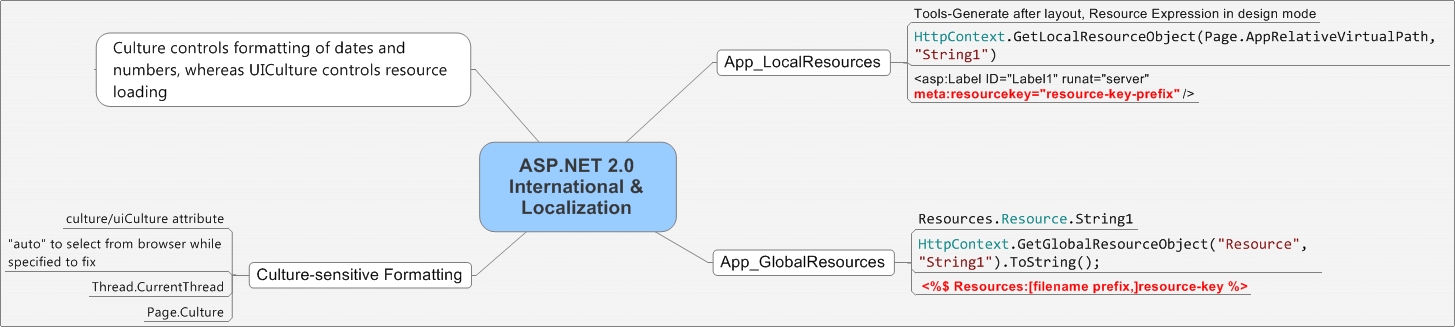
We use ASP.Net 2.0 Culture-sensetive formating and global resource settings here. This article isn't to discuss all about the internationalization in ASP.Net 2.0, but give one solution to bring the example how to implement that. However, I sugguest you'd better have a read about the relative information of ASP.NET 2.0 internationalization and localization before continuing.

(Diagram 3)
1. Create database and web project

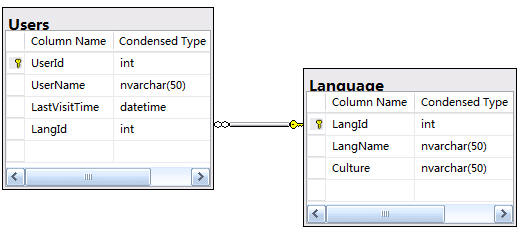
(Diagram 4)
Only two tables, one is for user's information, the other is language or culture information.
After creating the database, then we can setup a new web project in VS2005/VWD2005.
2. Display localization content
ASP.Net 2.0 can render the localized HTML for special browsers. It checks the "Accept-Language" HTTP header to identify the browser settings. To perform the localization, we can simply add the attributes for @Page or add globalization section in web.config file.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %>
Or
<!--// Web.config section under system.web-->
<globalization culture="auto" uiCulture="auto"/>
The differences between "Culture" and "UICulture" are Culture controls the formatting of dates, numbers, and currency whereas UICulture is for resource loading.
3. Change the UICulture when select specified language.
As in Diagram 2, when we select the language in dropdownlist control, the page's calendar, currency, and static text are going to be converted to corresponding localization. When ASP.NET web server receives one request, it will start one thread to handle the process, and the thread's culture and UICulture decide which culture of resource files will be loaded. Before this, we will come to set the resources for ASP.NET.
Right-click the web project, choose "App_GlobalResources" under "Add ASP.NET folder". And add a new resource file under that folder names "Resource.resx". To input the text is very easy, and no need to talk more here. Let's take a look at how to use the Global Resources on ASP.NET pages.
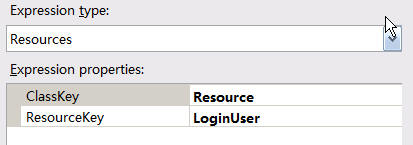
(1) On .aspx files, we can set the resource expression though the property toolbox.

(Diagram 5)

(Diagram 6)
This will add the explicit expression like:
<asp:Label ID="lbName" runat="server" Text="<%$ Resources:Resource, LoginUser %>"></asp:Label>
(2) Also we can use programmatic access in behind code by GetGlobalResourceObject() static method in HttpContext or though the default Resources namespace directly.
HttpContext.GetGlobalResourceObject("Resource", "LoginUser")
Or
Resources.Resource.LoginUser
By now, we can introduce the important properties of CurrentThread. They are Thread.CurrentThread.CurrentCulture and Thread.CurrentThread.CurrentUICulture. If we set these two properties for current thread then we can get our needed culture resources files. And the best practice to evaluate is to override the page's InitializeCulture method. To make this happen, we should make the page reload to init again because the dropdownlist selected changed event occurs after this mehod. Coding likes below:
protected void ddlCulture_SelectedIndexChanged(object sender, EventArgs e){
Session["PreferedCulture"] = this.ddlCulture.SelectedValue;
Server.Transfer(Request.Url.LocalPath);
}
Server.Transfer(Request.Url.LocalPath);
}
protected string CurrentCulture{
get{
if(null != Session["PreferedCulture"]){
return Session["PreferedCulture"].ToString();
}
return String.Empty;
}
}
get{
if(null != Session["PreferedCulture"]){
return Session["PreferedCulture"].ToString();
}
return String.Empty;
}
}
protected override void InitializeCulture(){
if(!String.IsNullOrEmpty(CurrentCulture)){
try{
Thread.CurrentThread.CurrentCulture = new CultureInfo(CurrentCulture);
Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture;
}
catch{throw;}
}
}
if(!String.IsNullOrEmpty(CurrentCulture)){
try{
Thread.CurrentThread.CurrentCulture = new CultureInfo(CurrentCulture);
Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture;
}
catch{throw;}
}
}
4. Make application UICulture change.
After section 3, we can change the page's culture with our need. But if you add one hyperlink to another page and visit it, you'll find that's not your want. On the second page, all settings are kept in the old culture. Although two pages use the same thread, they have the different culture info, and we haven't changed it artificially. I guess when the page2 class initializes, it initializes the culture with the default settings.
To solve this and make the whole application or website can use the same culture info, we add one Parent class file to every .ASPX file. And invoke the InitializeCulture method in it, every other page inherits this base class.

GridView Localization
ReplyDelete